Gimp - Création d'une mosaïque d'images
![]()
Page en cours de réalisation
Gimp est un programme d'édition d'images multi-plateforme très performant. Il est également une alternative gratuite à Adobe Photoshop.
Ce tutoriel décrit la procédure à suivre pour arriver à faire une mosaïque d'images telle que celle-ci :

Ce tutoriel a été réalisé sous Windows 7 avec Gimp version 2.8.0 de mai 2012, et comporte les chapitres suivants :
- - Installation du programme ;
- - Format de l'image ;
- - Création du support et choix des images ;
- - Formatage et mise en place des images dans la mosaïque ;
- - Insérer un texte ;
- - Rendu final ;
- - Export au format image.
Installation du programme
Commencez par télécharger Gimp depuis ce lien : http://www.gimp.org/downloads/ puis lancer l'installation.
Format de l'image
Rappels
Dimensions fréquentes au format 4/3 :
- - 2048 x 1536 pixels (format d'affichage vidéo QXGA) ;
- - 1600 x 1200 pixels (format d'affichage vidéo UXGA) ;
- - 1400 x 1050 pixels (format d'affichage vidéo SXGA+) ;
- - 1280 x 960 pixels ;
- - 1152 x 864 pixels (format d'affichage vidéo XGA+) ;
- - 1024 x 768 pixels (format d'affichage vidéo XGA) ;
- - 800 x 600 pixels (format d'affichage vidéo SVGA) ;
- - 640 x 480 pixels (format d'affichage vidéo VGA) ;
- - 320 x 240 pixels (format d'affichage vidéo QVGA).
Dimensions fréquentes au format 16/9 :
- - 1920 x 1080 pixels (format d'affichage vidéo HD 1080) ;
- - 1600 x 900 ;
- - 1280 x 720 pixels (format d'affichage vidéo HD 720) ;
- - 854 x 480 pixels (format d'affichage vidéo WVGA) ;
- - 800 x 450.
Choix
Pour avoir le meilleur compromis entre la taille, la résolution, l'affichage à l'écran et l'impression éventuelle, nous choisissons le format 4/3 en 1600 x 1200 pixels avec une résolution de 72 ppp.
Création du support et choix des images
Création du fichier
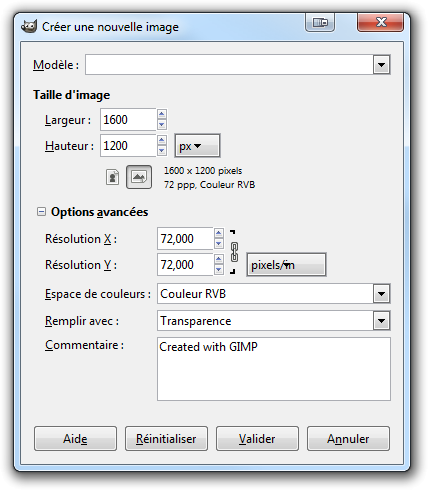
Commençons par ouvrir Gimp, et créer un nouveau fichier de 1600 x 1200 pixels avec une résolution de 72 ppp : aller dans le menu Fichier ⇒ Nouvelle image ... Renseigner la largeur, la hauteur et la résolution en X puis en Y.
Pour plus de visibilité à l'écran lors de la création de la mosaïque d'images, cliquer sur Options avancées, et sélectionner Remplir avec : Transparence.

Mise en place des guides
Pour faciliter l'insertion ultérieure des images dans le fichier et leurs alignements, il est pratique d'utiliser les guides.
Supposons que l'image centrale occupera un peu plus de la moitié de la largeur et de la hauteur de l'image finale. La taille finale étant de 1600 x 1200 pixels, disons que l'image centrale aura pour dimensions 900 x 500 pixels, soit un espace libre de 350 pixels tout autour de celle-ci.
Deux possibilités pour insérer un guide :
- - Méthode la plus rapide : cliquer sur la règle en haut ou à gauche du cadre, garder le bouton enfoncé, et faite glisser le guide vers le centre de l'image. La position du guide (en pixels) apparait alors sous l'image. Relâcher le bouton de la souris à la position voulue ;
- - Méthode la plus précise : aller dans le menu Image ⇒ Guides ⇒ Nouveau guide .... Il suffit alors de choisir la Direction, et d'indiquer la Position du guide.
Dans notre cas, nous plaçons :
- - Un guide vertical à 350 pixels du bord de l'image ;
- - Un guide vertical à 1250 pixels du bord ;
- - Un guide horizontal à 350 pixels du bord ;
- - Un guide horizontal à 850 pixels du bord.
Nous devons obtenir la fenêtre suivante à l'écran :

Import des images
A présent, ouvrons nos images servant à la mosaïque, en mettant une image par calque : aller dans le menu Fichier ⇒ Ouvrir en tant que calques ... puis sélectionner vos différentes images.
Vous devez voir les miniatures de vos images dans le gestionnaire de calques :

Si vous n'avez pas d'image sous la main, je vous propose d'utiliser celles qui ont servi à élaborer ce tutoriel :
Gestionnaire de calques
Le gestionnaire de calques regroupe tous les calques de l'image. Ces calques sont superposés, et il est possible de travailler sur chacun d'eux comme s'il s'agissait d'images indépendantes. Il est également possible de régler la transparence de chacun d'eux.
Quelques informations en vrac :
- - Le calque actif est surligné en bleu ;
- - L'œil à gauche du calque permet de masquer / afficher le calque ;
- - En haut de la fenêtre du gestionnaire de calques, il est possible de régler l'opacité (la transparence) du calque sélectionné ;
- - En bas de la fenêtre du gestionnaire de calques, il est possible de créer un nouveau calque, les monter ou descendre dans la pile de calques, ou encore de les supprimer ;
- - Pour renommer un calque, il suffit de double-cliquer sur le nom du calque, puis de saisir le nouveau nom.
Formatage et mise en place des images dans la mosaïque
Modifier l'échelle et la taille d'un calque
Commençons par formater l'image centrale de la mosaïque. Dans notre exemple, il s'agit du calque intitulé Photo 1.jpg. Sélectionnez-le en cliquant dessus. Il devrait être surligné en bleu.
Trois possibilités pour diminuer la taille du calque :
- - Aller dans le menu Calque ⇒ Echelle et taille du calque ... ;
- - Directement sur l'image, clique droit sur le calque (à condition que celui-ci soit préalablement sélectionné), puis cliquer dans le menu qui vient d'apparaitre sur Calque ⇒ Echelle et taille du calque ... ;
- - Dans le gestionnaire de calques, cliquer avec le bouton droit sur le calque que l'on veut redimensionner, puis sélectionner Echelle et taille du calque ....

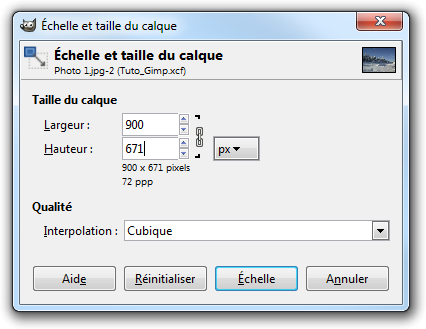
La fenêtre ci-dessous apparait. Modifier la Taille du calque : Largeur : 900 pixels. La hauteur étant liée (bouton en forme de chaine juste à droite de la largeur et de la hauteur, la valeur de la hauteur se modifie automatiquement pour garder une image proportionnelle au format d'origine. Dans notre exemple, nous obtenons une hauteur de 671 pixels.

Nous obtenons ainsi le résultat suivant :

L'image du calque étant plus haute que l'espace qu'on lui destinait, nous allons la découper pour lui donner une hauteur de 500 pixels.
Rogner une sélection
Dans la boite à outils, choisisser l'outil de sélection rectangulaire.

Puis sélectionner le cadre inscrit dans l'image créé par les guides.

Deux possibilités pour découper les bordures d'un calque :
- - Aller dans le menu Calque ⇒ Rogner selon la sélection ;
- - Directement sur l'image, clique droit sur le calque (à condition que celui-ci soit préalablement sélectionné), puis cliquer dans le menu qui vient d'apparaitre sur Calque ⇒ Rogner selon la sélection.

Nous obtenons alors le résultat suivant :

Déplacer un calque
Une fois l'image centrale de la mosaïque mise en place, intéressons nous aux autres images. Par défaut, celles-ci sont centrées dans l'image principale, et peuvent être masquées par les images des calques du dessus. Il nous suffit alors d'afficher le calque de l'image qui nous intéresse, et de masquer les autres calques.
Commençons par afficher le calque de l'image qui nous intéresse en cliquant sur l'emplacement de l'œil à gauche de celui-ci (calque intitulé Photo 2.jpg dans notre exemple), et de masquer le calque précédant en cliquant sur l'œil à gauche de celui-ci (calque intitulé Photo 1.jpg dans notre exemple).
Votre gestionnaire de calques devrait alors se présenter sous la forme suivante :

Dans la boite à outils, choisisser l'outil de déplacement :

Assurez-vous que le calque est bien sélectionné (surligné en bleu dans le gestionnaire de calques), puis cliquer sur le calque dans la fenêtre principale et le déplacer à l'endroit voulu.

Comme expliqué dans les chapitres précédents, nous allons modifier l'échelle et la hauteur du calque (à 350 pixels) afin qu'il puisse s'inscrire en partie dans le rectangle supérieur droit créé par les guides. Nous obtenons alors ceci :

Découper les bordures d'un calque
A présent, voyons comment découper les bordures d'un calques. Sélectionner l'image d'un calque avec des bordures exagérées.
Si ce calque est plus grand que l'image principale (1600 x 1200 pixels dans notre exemple), il est nécessaire d'adapter la taille du calque à celle de l'image soit par la méthode vue précédemment, soit en sélectionnant le calque, puis aller dans le menu Calque ⇒ Calque aux dimensions de l'image.
Aller dans le menu Calque ⇒ Taille des bords du calque ... La fenêtre ci-dessous apparait. Il suffit alors de modifier les paramètres de Hauteur, Largeur et de Décallage en X et en Y pour obtenir le résultat souhaité.

Nous obtenons alors :

Comme expliqué dans les chapitres précédents, nous allons modifier l'échelle et la hauteur du calque (à 350 pixels) afin qu'il puisse s'inscrire en partie dans le rectangle inférieur gauche créé par les guides. Nous obtenons alors ceci :

Récapitulatif
Dans les chapitres précédents, nous avons vu comment modifier l'échelle et la taille du calque, rogner une sélection, découper les bordures d'un calque, et les déplacer. Pour l'instant, en faisant apparaitre les calques modifiés dans le gestionnaire de calques, nous obtenons le rendu suivant :

Répétons les mêmes opérations sur les images des autres calques afin de compléter la mosaïque.
Nous pouvons obtenir alors un rendu similaire à celui-ci :

Nota : pour améliorer le rendu, il est fort probable que vous ayez à modifier l'ordre des calques dans les différents plans. Pour les remonter au plan supérieur ou les descendre dans un plan inférieur, il suffit de sélectionner un calque dans le gestionnaire et de cliquer sur l'une des flèches vertes en bas de la fenêtre.

Insérer un texte
Pour insérer un texte, sélectionner l'outil Texte dans la boite à outils :

Cliquez sur l'image à l'endroit où vous désirez placer votre texte, tapez-le, et dans le gestionnaire de calques, placer le texte au premier plan (tout au dessus de la pile de calques).
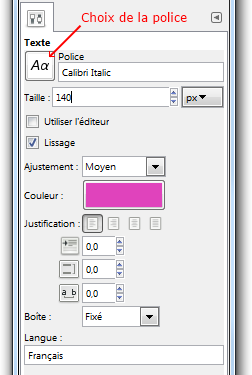
En partie inférieure de la boite à outils, les options de texte apparaissent :

Il est possible de choisir la police de caractères, la taille, la couleur, le lissage, etc ...
Le déplacement du texte sur l'image se fait de la même manière que n'importe quel calque contenant une image.
Rendu final
Nous obtenons alors le résultat suivant :

Et notre gestionnaire de calques devrait ressembler à cela :

Export au format image
Le fichier sur lequel nous travaillons depuis le début de ce tutoriel est au format XCF (format d'image natif du logiciel GIMP).
Pour l'utiliser dans n'importe quelle application, il est nécessaire de l'exporter vers un format plus "courant" tel de le JPEG par exemple.
Pour cela, aller dans le menu Fichier ⇒ Exporter ...
Une fenêtre apparait dans laquelle vous renseigner le Nom, le Dossier puis vous cliquez en bas à gauche sur Sélectionner le type de fichier (selon l'extension). La fenêtre s'agrandit pour proposer différents type de fichiers ; vous choisissez alors Fichier JPEG. Enfin cliquez sur Exporter. Une nouvelle fenêtre apparait pour paramétrer le fichier JPEG. Il est conseillé de garder une qualité de 90 à 95 %. Inutile de toucher aux autres paramètres.
Une fois exporter en JPEG, le résultat final devrait ressembler à cela :

Cliquez ici pour voir le résultat au format 1600 x 1200 pixels
![]()
Télécharger le fichier Gimp final
Dernière modification de cette page le 19 janvier 2013 à 20:09
Sauf mention contraire, le contenu de cette page est sous licence Creative Commons Paternité et Conditions de partage à l'identique
Page générée en 34.809 millisecondes | Votre adresse IP : 10.3.242.106 via 216.73.216.82 | Me contacter
